Saat ini, kamu dapat membuat animasi dengan mudah. Beberapa aplikasi pembuat animasi telah hadir dengan interface yang mudah dipahami. Salah satu aplikasi yang dapat dimanfaatkan untuk membuat animasi adalah adobe flash cs6. Kamu dapat mengikuti beberapa cara membuat animasi di Adobe Flash CS6 sebagai langkah awal untuk mempelajari pembuatan aplikasi.
Hadirnya internet membuat setiap informasi dapat diakses dengan mudah. Kini berbagai tutorial dapat kamu jumpai di internet. Kamu dapat menerapkan beberapa cara membuat animasi dengan flash yang paling mudah menurut kamu. Beberapa informasi berikut ini juga akan membantu kamu untuk mengenal adobe flash.
Apa itu Adobe Flash?
Perkembangan teknologi membuat semua hal dapat dilakukan dengan mudah dan cepat. Animasi mungkin dulunya hanya dipikiran kamu saja tanpa kamu sadari sebenarnya kamu juga bisa membuatnya sendiri dengan menuangkan ide yang kamu miliki. Membuat animasi flash sederhana bukanlah hal yang sulit ketika kamu memiliki tutorial yang tepat menggunakan Adobe Flash.
Adobe Flash tentu menjadi aplikasi yang dapat diandalkan untuk membuat animasi. Kamu bahkan dapat menggunakan aplikasi ini untuk pembuatan animasi yang profesional. Namun, sebagai pemula kamu dapat menggunakan tools yang paling sederhana terlebih dahulu. Dalam pembuatan animasi flash tentunya perlu pemahaman tentang penggunaan alat yang tepat pada Adobe Flash.
Seperti namanya, Adobe Flash adalah software yang dibuat secara khusus untuk membuat aplikasi standar authoring tool profesional yang digunakan untuk pembuatan aplikasi dan bitmap yang sangat menarik. Karena di dibuat untuk desain, maka interface adobe flash sangat friendly untuk keperluan pembuatan animasi.
Keunggulan Adobe Flash untuk Membuat Animasi
Kamu dapat menjumpai berbagai aplikasi yang dapat digunakan untuk membuat animasi. Namun, Adobe Flash menjadi salah satu pilihan aplikasi yang dapat kamu gunakan karena memiliki beberapa keunggulan berikut ini:
- Adobe Flash CS6 hadir dengan antarmuka yang friendly sehingga tools yang tersedia mudah dipahami oleh pemula. Hal itu juga mendukung seitap orang untuk memahami penggunaan Adobe Flash CS6 dengan lebih cepat.
- Pemasangan aplikasi tidak membutuhkan komputasi yang tinggi sehingga setiap pemula dapat tutorial membuat animasi dengan adobe flash cs6 tanpa harus menggunakan perangkat dengan spesifikasi tinggi.
- Tools yang ada sangat mendukung untuk pembuatan animasi profesional sehingga ketika pemula sudah mulai mahir, maka dapat tetap menggunakan Adobe Flash untuk membuat animasi yang lebih bagus.
- Penggunaan aplikasi dapat dijalankan dengan penggunaan aplikasi lainnya sehingga memungkinkan kamu untuk melakukan pekerjaan multitasking.
- Banyak tersedia tutorial adobe flash cs6 untuk pemula sehingga penguasaan terhadap Adobe Flash dapat lebih cepat. Selain pemula, tutorial untuk tingkat lanjut juga tersedia sehingga kemudahan dalam belajar semakin terbuka lebar.
Baca juga : Cara Download Zoom di Laptop dengan Mudah dan Cepat
Bagaimana Cara Membuat Animasi di Adobe Flash CS6?
Terdapat beberapa langkah mudah dalam cara Membuat Animasi di Adobe Flash CS6 yang dapat kamu ikuti dari awal hingga akhir. Perhatikan setiap langkah agar kamu berhasil membuat animasi di Adobe Flash CS6 tanpa adanya hambatan. Berikut beberapa cara yang dapat kamu lakukan untuk membuat animasi di Adobe Flash CS6.
- Persiapkan Aplikasi
Sebelum kamu menerapkan beberapa cara membuat animasi di adobe flash cs6, tentunya kamu harus memasang aplikasi ini terlebih dahulu di perangkat kamu. Saat ini, kamu dapat menemukan aplikasi Adobe Flash CS6 dan mendownloadnya secara gratis. Setelah berhasil download dan install, buka aplikasi untuk bersiap membuat animasi.
Kamu dapat klik File, lalu pilih New. Selanjutnya, kamu dapat memilih menu Action Script dan kemudian klik OKE. Menu Action Script biasanya memiliki penulisan yang berbeda-beda. Kamu mungkin akan menemui Action Script 2.0 atau Action Script 3.0. Untuk Adobe Flash CS6, kamu dapat memilih Action Script 2.0.
- Pembuatan Objek
Setelah persiapan awal selesai, kamu dapat mulai membuat objek. Dengan tools yang tersedia, kamu dapat membuat objek yang bervariasi seperti tulisan, atau bentuk bulat, oval, dan lainnya. Ketika kamu sudah menyelesaikan pembautan objek, lalu klik kanan pada frame 20 dan pilih insert KeyFrame untuk membatasi gerak dari objek yang telah tentukan.
Selanjutnya, kamu akan memperolah tambahan keyframe di layer 1. Garis pengukur akan terlihat yang dimulai dari 1-20. Setelah itu, kamu dapat membuat gerakan pada objek yang sebelumnya telah dibuat. Pembuatan gerakan dapat dilakukan dengan menggeser objek sedikit menjauh dari posisi awalnya. Hasil dari karya kamu dapat dilihat dengan cara tekan CTRL + Enter. Animasi sederhana sudah selesai kamu buat.
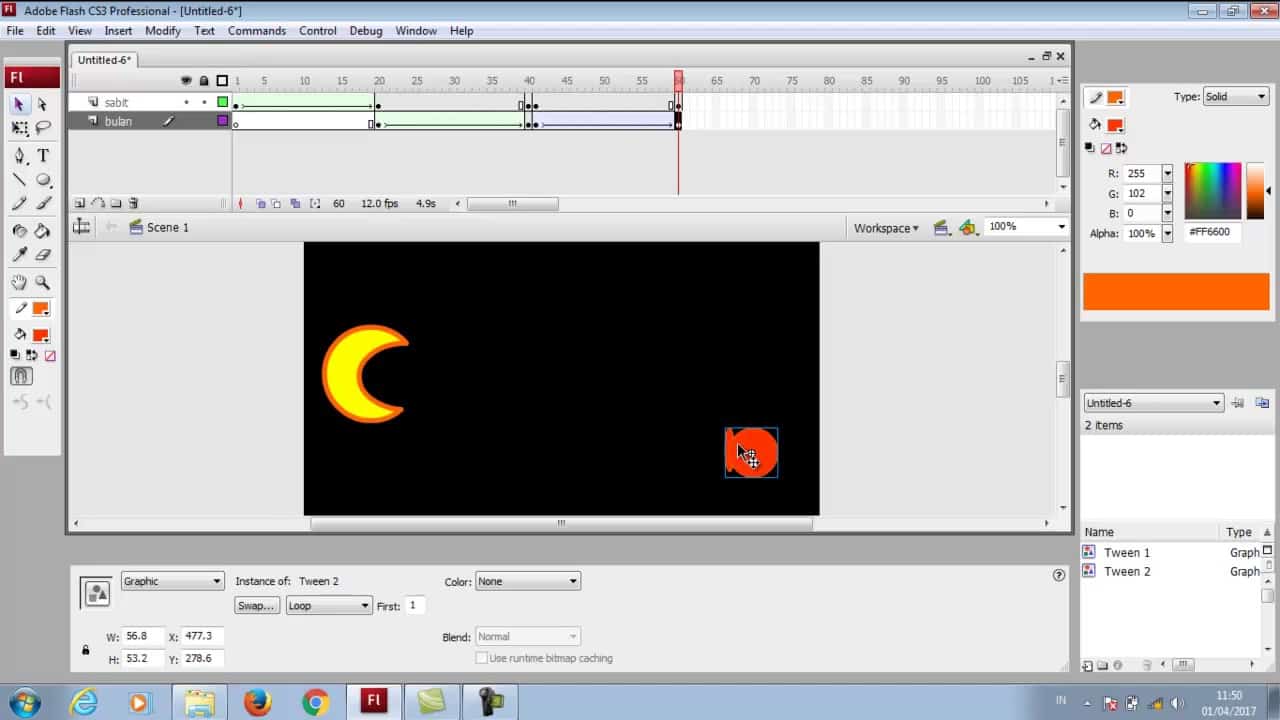
Cara Membuat Animasi Sederhana di Adobe Flash dengan File Gambar
Setelah membuat aplikasi sederhana, kamu dapat membuat animasi dengan menggunakan gambar. Jika kamu ingin membuat animasi dengan tingkat kesulitan menengah, maka kamu dapat mengikuti beberapa langkah dalam cara membuat animasi di adobe flash berikut ini.
- Buat file baru kemudian berikan nama sesuai dengan keinginan kamu. Pastikan nama mudah diingat sehingga kamu dapat dengan mudah untuk membukanya kembali kapan saja.
- Import file gambar yang telah disiapkan ke library. Pada tahap ini terdapat beberapa hal yang harus kamu perhatikan yaitu jenis import file pada Adobe Flash. Import to Stage artinya import langsung ditampilkan di stage. Import to Library adalah file import akan disimpan dalam panel library. Yang ketiga yaitu open external library yaitu inport file library pada dokumen flash, dan yang keempat adalah import video.
- Ketika kamu akan mengimport banyak file, maka kamu dapat memilih import to Library.
- Selanjutnya, akan tampil window Import to Library, dan cari file yang akan diimport.
- Setelah proses import berhasil, maka kamu dapat mulai membuat animasinya dengan mengganti nama Layer 1 sesuai dengan nama yang kamu inginkan.
- Selanjutnya, kamu dapat memasukan gambar yang telah diimport ke library ke stage. Cukup dengan klik gambar lalu geser gambar ke dalam stage.
- Lalu, atur posisi gambar pada stage. Kamu dapat membuat garis bantu pada stage untuk mempermudah pengaturan posisi. Garis bantu tersebut bernama guide.
- Setelah guide selesai, maka kamu dapat menambahkan keyFrame pada layer.
- Atur gambar agar animasi yang dihasilkan sesuai dengan keinginan kamu.
- Jika sudah selesai, maka kamu telah menerapkan cara membuat animasi dengan adobe flash dengan baik dan lakukan test move dengan menekan tombol CTRL + Enter.
Kini kamu sudah mengetahui cara menggunakan adobe flash untuk membuat animasi. Agar kamu semkin mahir, kamu dapat melatih diri kamu untuk terus membuat karya dengan tingkat kesulitan yang terus meningkat. Kamu juga dapat mengikuti perlombaan untuk membuka wawasan tentang animasi yang baik.